An example of the code that will be added to your site automatically by the javascript widget inside #ourmanna-verse.
<div id="ourmanna-verse">
<div id="mannaverse-container">
<p id="mannaverse">
For God so loved the world that he gave his one and only Son, that whoever believes in him shall not perish but have eternal life.
</p>
<p id="mannaverse-reference">
John 3:16
<small id="mannaverse-version"><i>(NIV)</i></small>
</p>
</div>
</div>
You can easily customize the display of the verse using CSS. The following is an example of what you can do.
#ourmanna-verse {
padding: 10px;
margin:10px;
background: rgba(0, 0, 0, 0.3);
border-color: rgba(0, 0, 0, 0.3);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#mannaverse {
font-size: 14px;
font-weight: bold;
margin-bottom: 10px;
}
#mannaverse-reference:before {
content: "- ";
}
#mannaverse-reference {
text-align: right;
font-size: 12px;
}
#mannaverse-version {
color: #ddd;
}
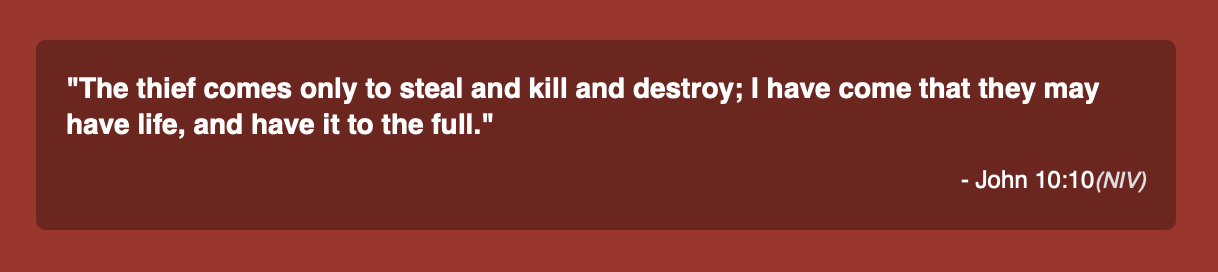
Preview: